How many plugins are too many on a WordPress site? It’s very common to hear this question from WordPress users.
The first simple answer is: when they are more than “as less as possible”.
Why? What does it really mean “as less as possible”?
Let’s answer first to the first question. As fewer plugins you have, less work you have in terms of maintenance and problem solving and higher will be your site performance. How much higher will be the site performance depends also by the plugins quality, in some cases it could be not a lot higher, We will speak about this topic.
What does really mean “as less as possible”?
It means that if you really need a plugin and you have seen that it’s a “good” plugin, install it if you don’t need it don’t install it. Simple and banal, but just to be sure you don’t have dozen of plugins that you don’t really need.
If you can reach the same results without that plugin in a clean and maintainable way, don’t install that plugin.
Impact on Maintenance and Problem Solving
As you probably already know, you should keep all your plugins up to date. Unfortunately, every update could be a risk of breaking something. We can, of course, discuss the level of risk, it will depend by what kind of plugins you have, but surely if you have dozen of plugins, the risk becomes higher.
More plugins you have higher will be the probability of conflicts between them. It will depend on the quality of your plugins, but at the same quality, the risk will increase with the quantity.
Moreover, if you have some plugin conflicts, you will spend a lot more time to find the root cause if you have many plugins (to find which plugin is eventually causing an issue read the blog post “WordPress – How to detect the cause of the problem without breaking anything“).
Impact on site performance and security.
Every plugin will give you some functionality, but will also consume server resources and depending on the plugin, introduce some HTTP requests on the front-end.
Some plugins are well coded, others will not care a lot about your site performance and security.
Dozen of very well coded plugins may slow down your site less than a few poor coded plugins.
The same concept is valid about security vulnerabilities.
However many plugins, even if they are very well coded, many times can’t avoid to load heavy scripts and stylesheets or ask heavy database queries.
When you install a plugin, perform a couple of tests with a speed meter tool as e.g. https://tools.pingdom.com/ with and without the plugin. This is the best way to evaluate the impact of the plugin on the performance. Be careful to perform the tests with the same conditions (server cache, server settings, theme, page, ….).
As said if the quality of your plugin is high, they should not slow down a lot your site, but this doesn’t mean that they will not do it at all. We can discuss the amount of the speed decreasing, but it’s clear that if a plugin requests something to the database, or introduce an additional stylesheet, script, font … or whatever, it will slow down your site. The difference may be not noticeable, but it will not be 0.
If you have dozen of plugins, even if they are very well coded plugins, these not noticeable differences all together could become noticeable.
If usually, you don’t notice big differences, all those times that your server is less performing, you may have a slower site.
Moreover, many plugins don’t introduce the lowering of performance on the front-end, but they do it on the back-end.
What to do then if I need their functionality?
Many times you can’t avoid installing some plugins. Imagine if you need e-commerce, a forum, a membership … on your site, I don’t think you will write all the needed code yourself.
What to do then before to install another plugin?
Here my answers:
- think first if you really need that plugin
- be careful to choose the best-coded plugin
- perform some speed tests comparing the candidate plugins
- evaluate the best compromise between what the plugin gives you (easy of use, quality of support …) and the lowering of speed it introduces
- evaluate the security of the plugin
Each answer would need a dedicated blog post, probably you will find them in the future on our site. Now let’s see what to do after you have chosen the best plugins, but you have dozen of them.
How to limit the lowering of speed introduced by my plugins?
Let’s suppose you have as fewer plugins as possible, and they are all well coded, but you still need to limit the speed lowering introduced by your plugins.
To achieve this result, the best thing you can do is to load only the needed plugins on each page.
You may have e.g. a plugin for membership, but only a few pages need its functionality. You may need a contact form only on your contact page, but the plugin you have installed is loading scripts and stylesheets on all pages.
Imagine you have 20 plugins, but on a page, you need only 4 of them, on another page, you need only 2 of them…
If it was possible to load only the needed plugins, you would not load 20 plugins on each page, but 3-4 maximum 5.
What to do then?
Easy, add another plugin. The plugin we are going to suggest you is made to deactivate all other plugins on the pages where you don’t need them: Freesoul Deactivate Plugins
We created it because we had the same problem in the past, you can download it for free here:
A blog post speaking about performance without any test and numbers remains a collection of questionable opinions and not a lot more, so let’s show some tests.
This website uses three Plugins, one of them is a server cache plugin, another one is a very light plugin for custom code and the third one is Freesoul Builder, They are too few for testing, so we have decided to perform the tests on https://emotionalonlinestorytelling.com where we have nine active plugins.
The tests were performed on FastComet shared server with the same theme (Freesoul), with the same server settings, without CDN, measuring the results 3 times for each test to limit outline results: The different conditions were:
- All plugins active, server cache deactivated
- Only used plugins active, server cache deactivated
- All plugins active, server cache activated
- Only used plugins active, server cache activated
The loading time was measured with Pingdom from Washington D.C.
Without deactivating the unused plugin, the page would load the plugins showed in the following picture.

The main part of them would already load scripts and stylesheets only if needed. So, in this case, the differences will not be so high as for a website loading plugins that load resources everywhere.
On this blog post we need only Freesoul Builder, so only one plugin, and we have really no reasons to load all the others, even if they don’t consume so many resources, why should we load them?
Let’s now see the differences between “all plugins active” and “only used plugins active” focusing on the PHP and MySql performance.
All plugins active, server cache disabled

Only used plugins active, server cache disabled

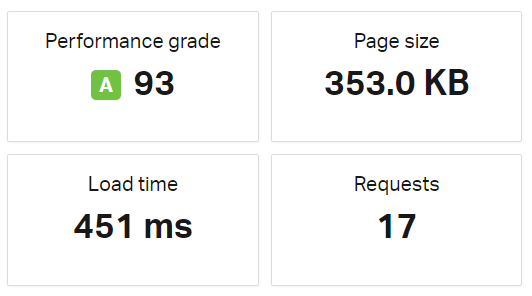
Here the comparison between “all plugins active” and “only used plugins active” measured with Pingdom, so taking into account also the HTTP requests (still server cache disabled).
All plugins active, server cache disabled

Only used plugins active, server cache disabled

Here the comparison between “all plugins active” and “only used plugins active” measured with Pingdom, but with server cache enabled
All plugins active, server cache enabled

Only used plugins active, server cache enabled

In conclusions, in the case, we have more 30% of loading time with all plugins active without server cache and more 20% loading time with all plugins active with server cache.
Take into account that also if the server cache is active, sometimes the user will see the non-cached page.
If your database is bigger than ours, a higher number of database queries will mean longer time needed by PHP/MySql to build the page HTML.
