Have you ever asked yourself the difference in terms of performance between Vimeo and Youtube?
Why asking ourselves when we can ask Google Page Speed Insights.
I’ve created two pages without any content, but just a header, a video, and a footer.
The first page with Vimeo and the second one with YouTube.
The video is exactly the same, loaded both on Vimeo and YouTube.
Here you have the two pages:
- Vimeo => https://josemortellaro.it/page-including-vimeo/
- YouTube => https://josemortellaro.it/page-including-youtube/
I’ve repeated the tests 5 times for each page, the results were very similar, I will omit here all the results, but only report one report for Vimeo and another one for YouTube.
I also invite you to repeat the tests yourself.
And here you have the results:
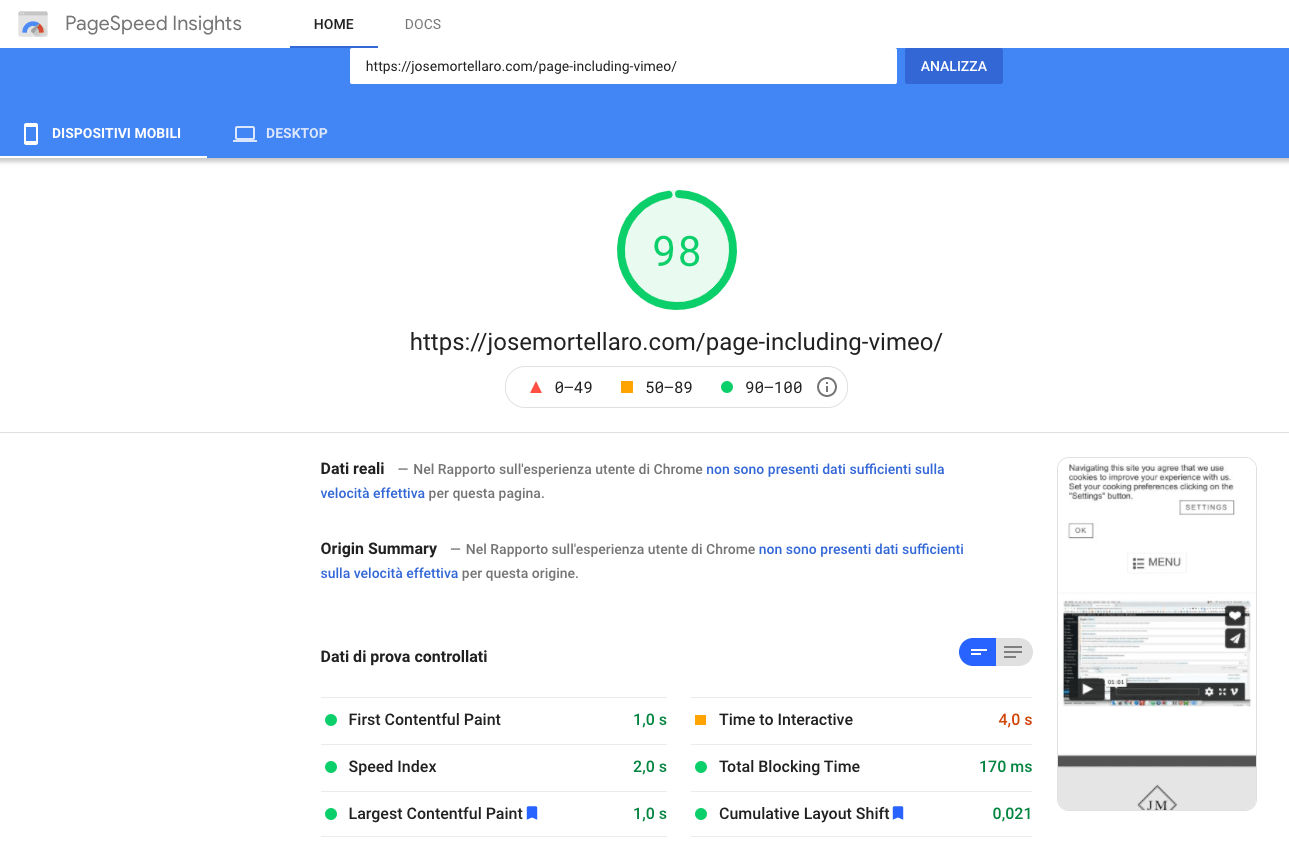
Google PSI, mobile, page including Vimeo

Google PSI, mobile, page including YouTube

The difference is noticeable only on mobile, on the desktop the performance measured by Google PSI is similar.
Vimeo loads a script of 148 kB, you can see it here: https://f.vimeocdn.com/p/3.32.1/js/player.js.
YouTube loads two scripts, one of 521 kB that you can see here: https://www.youtube.com/s/player/838cc154/player_ias.vflset/en_US/base.js. And another one of 67 kB, you can see it here: https://www.youtube.com/s/player/838cc154/www-embed-player.vflset/www-embed-player.js.
So, your website for a video of YouTube requires a total of 588 kB only for JavaScript.
Important to notice that the screenshot of Google PSI shows that the YouTube video is not working, but the scripts are the same as when it works. You can check the page, you will see the video works and you can see the same scripts.
Repeat the tests yourself, and maybe also on your website with the same video loaded on both Vimeo and YouTube.