As you probably know, a web page can load CSS or JavaScript code from external files, but the same code can also be embedded into the HTML.
Maybe fewer people know you can do the same with the images. Usually, you don’t do it because most of the time the size of the images is so big that if you embed them the HTML would become too big. But it’s not always so. In some cases inlining a light image into the HTML can drastically improve the performance of your website.
In principle, we can say the HTML should never be bigger than the following sizes depending on the available internet connection:
To make my life easier I’ve created the plugin Inline Image Base64, you will find it on the official WordPress repository. I hope it will be a help also for you.
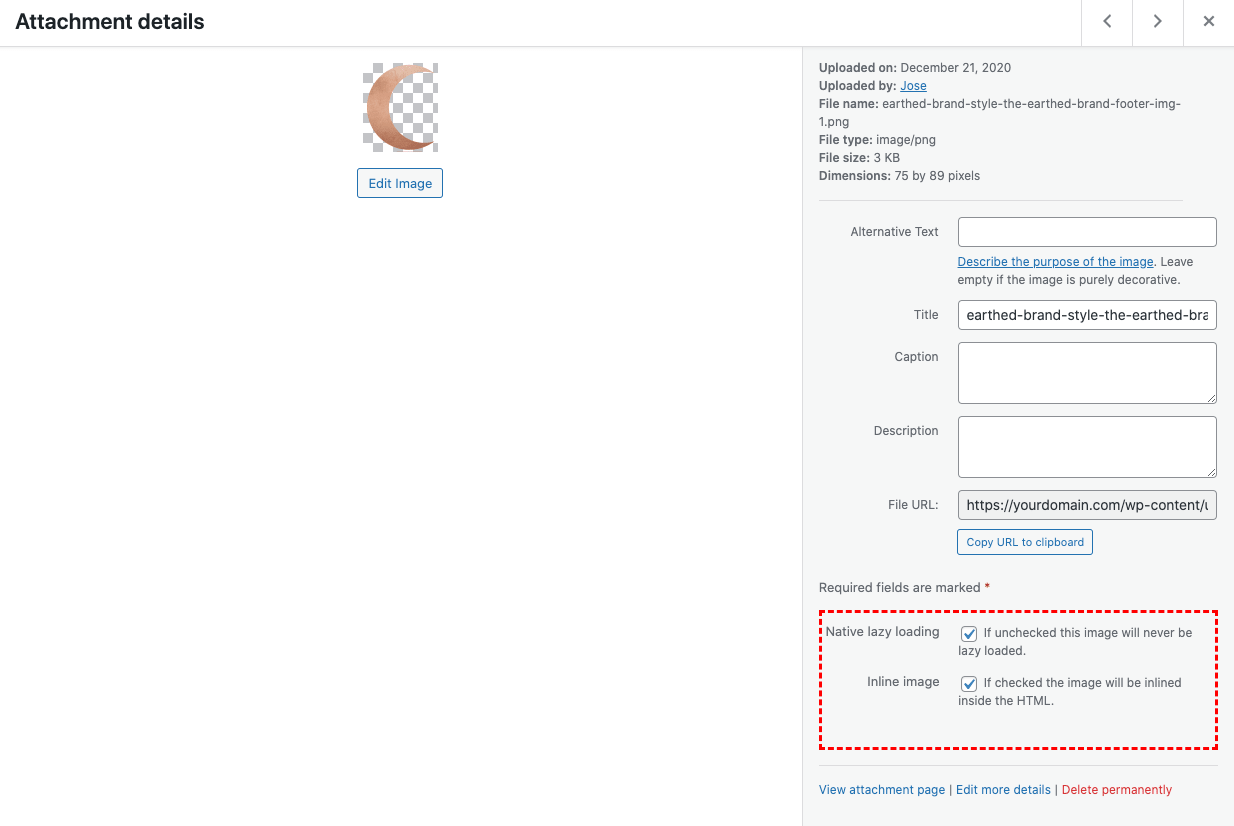
Just install and activate it, and you will find two checkboxes when you open an image in the media library.
The first checkbox is to disable the native lazy loading for all those cases when you don’t want to inline the image, but because it appears in the viewport during the first rendering you also don’t want any lazy loading for that image. The second checkbox is to convert and inline the image.
To reach the best performance, better you assign the width and the height of the image with custom CSS. The plugin will add the class iib64-xxxx where xxxx is the image ID.
So, your CSS will be something that looks like: .iib64-1073{width:200px;height:90px}
In this example, the ID of the image is 1073 and we assign a width of 200 pixels and a height of 90 pixels.
Of course, the CSS to assign the size of the image must be embedded into the HTML and be parsed before the image appears in the viewport, so inline it in the head.