If the plugin that works only in the backend is well coded, how much does it slow down the frontend?
If the plugin is well-coded you will have soon an idea looking at some test results.
I’ve performed some tests activating 100 well-coded plugins that work only in the backend.
What does “a well-coded plugin” mean? How can we simulate them?
It means a lot of things. In the specific case of a plugin that works only in the back-end, a well-coded plugin should load code and resources only in the back-end.
To simulate 100 well-coded WordPress plugins that work only in the back-end, we have activated 100 plugins including the following code:
if( is_admin() ){
require untrailingslashit( dirnome( __FILE__ ) ).'/inc/back-functions.php';
}
This plugin loads a PHP file called “back-functions.php”, that may include whatever it’s needed, but only if a back-end page is loaded. On front-end, this plugin just checks if the user is requiring a back-end page. The WordPress function “is_admin” returns true only if a back-end page is visited.
So in the end, to answer the original question we should first answer to these questions:
How much does the parsing of the condition given by “is_admin” slow down your WordPress website on front-end?
How long time does WordPress need to load an empty plugin on front-end?
Let’s ask help to some tests to answer these questions.
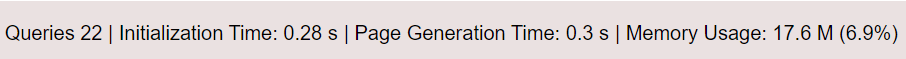
We measured the generating time needed by loading a webpage powered by the default WordPress theme Twenty Nineteen after activating 100 plugins including the code described before, These are the results:

Here you have the generating time measured on the same page with 0 plugins active, with the same default theme, of course on the same server.

We repeated the tests 5 times for both cases of 100 plugins active and no plugin activated. The numbers above are the results of the average. The dispersion was very low.
So the measured difference between 100 plugins active and not active in terms of page generation time is:
0.30 – 0.28 = 0.02 s
We can assume that the impact of a well-coded plugin that works only in the back-end is:
0.02/100 = 0.0002 s
Do you worry about the number of plugins for your back-end?
Stop worrying about the number, but be careful of their quality.
Writing a plugin working only in the back-end that doesn’t slow down your front-end is really simple. It’s enough to include all the main code in a file that is called only in the back-end.
Something that we haven’t taken into account
Do you think we have considered really all performing these tests? Not really.
Consider that if you have 100 plugins, each plugin will probably contribute to increasing your database size. A normal WordPress installation has 1 database that is the same for both the front-end and back-end.
So probably more plugins you have higher will be the database size and the performance lost loading your webpages on front-end.
Serving your pages with server cache you will not notice the difference, but every time the users see a non-cached page if the database becomes really big, they could see a slower page loading.
You will probably don’t need 100 plugins If you have about 10-20 well-coded plugins that run only in the back-end, it will be totally fine, you will not notice the difference on the front-end, even if they increase a little bit your database.
The situation will be different on the back-end, where the difference in terms of page loading time could be noticeable.
Moreover, remember that more plugins you have higher will be the time you need for maintenance and problem-solving.
Perform the same test yourself to evaluate how much an empty plugin slows down your front-end.
If you want to perform this test yourself click on the button to download the zip including 100 sample plugins that load an empty PHP file only on front-end. Extracting the zip you will find 100 unzipped plugins you can transfer via FTP to your testing installation.
To measure the generating time during page loading you can use the plugin Query Monitor or Freesoul Deactivate Plugins in testing mode.
Similar blog posts.
If you want to have an idea about the maximum number of plugins should work on front-end, read “WoordPress – How many plugins are too many?“