Do always sliding elements have a big impact on the CLS (cumulative layout shift)?
In this blog post, there are 15 cards that slide in the viewport.
Will they cause a big cumulative layout shift?
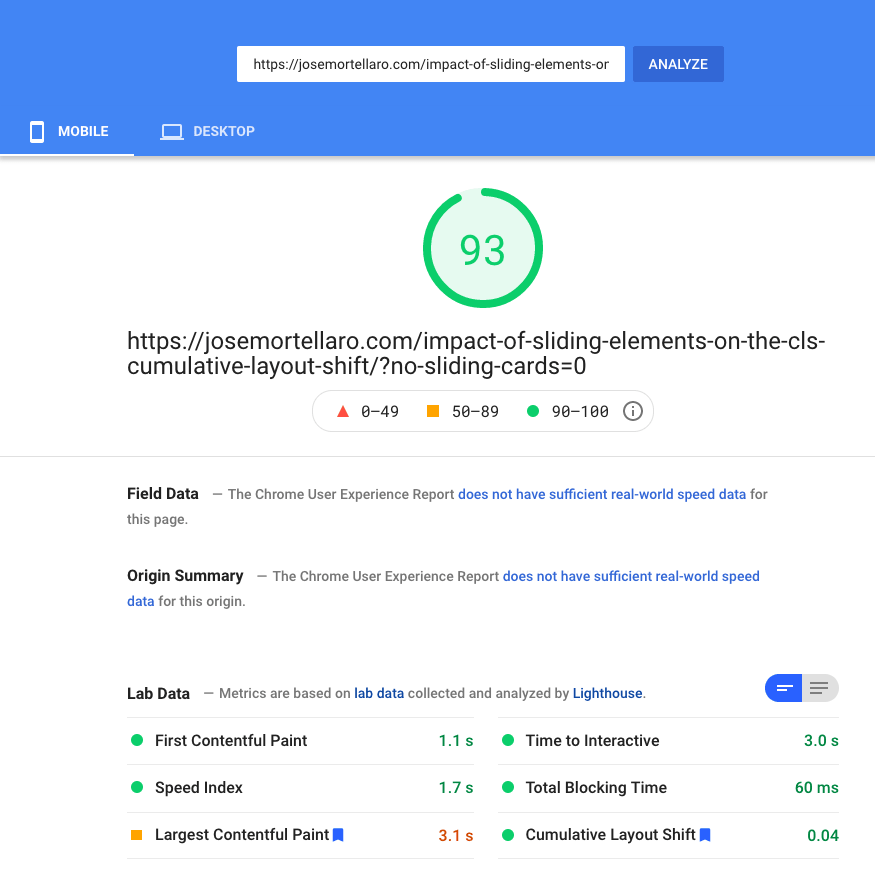
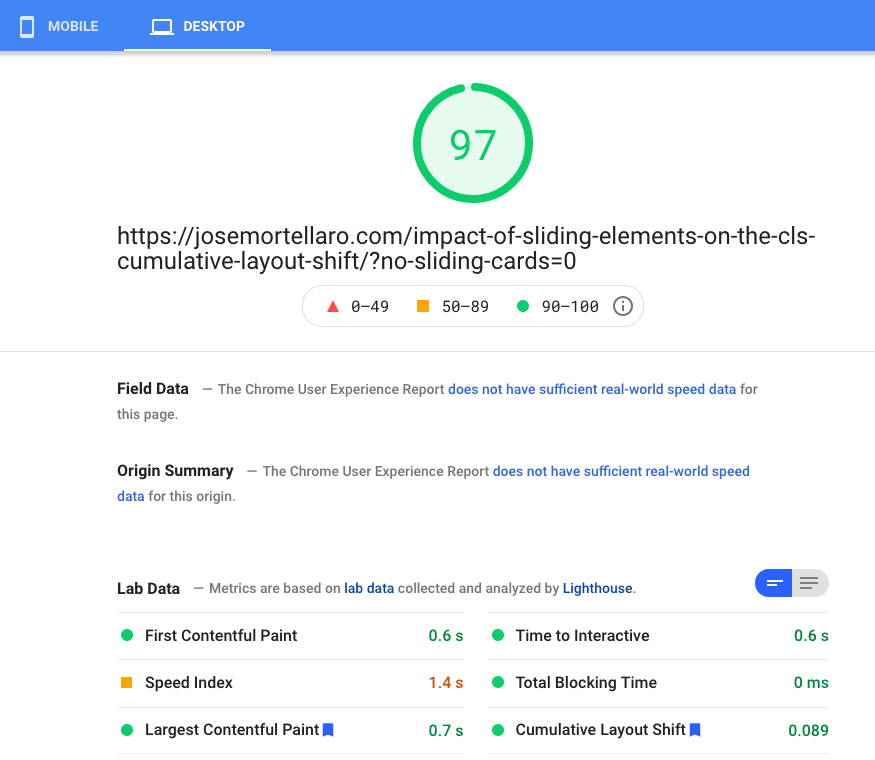
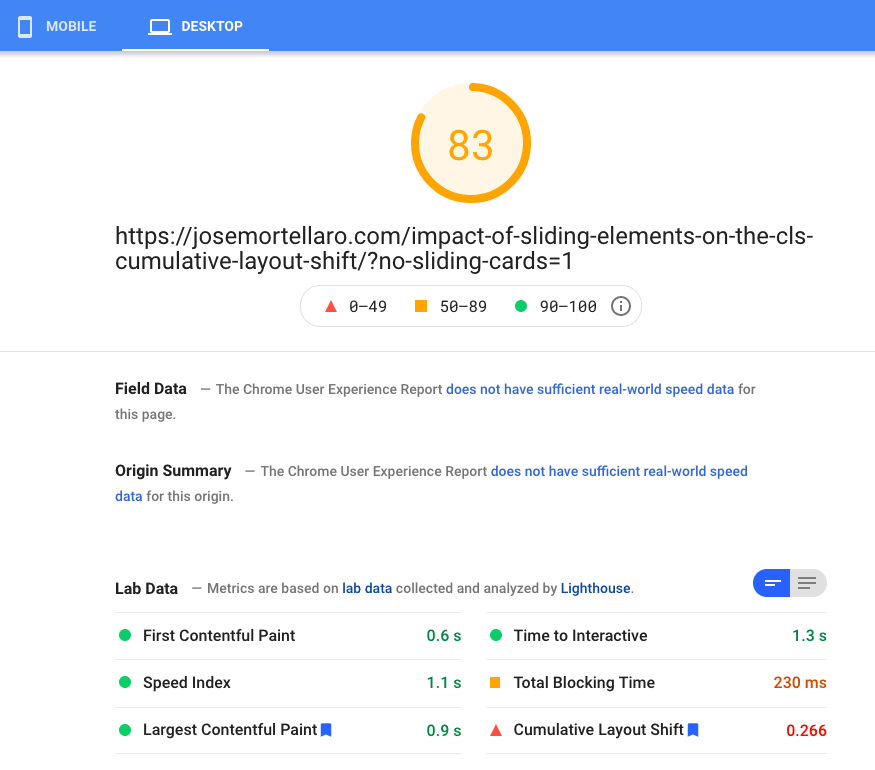
We have measured the performance of this blog post showing the sliding cards and hiding them using Google Page Speed Insights
The tests were repeated 3 times for each configuration after adding the images of the first results to the post.
Let’s see the results.
Sliding cards visible, cache off.


Sliding cards hidden, cache off.


As you can see, when we show the sliding cards the CLS is even lower on the desktop. This is because on the desktop without the sliding cards the image of Google PSI appears on the viewport and it’s lazy loaded.
The impact of that image is higher than the impact of the sliding cards.
This is because the image of the results pushes the following elements to the bottom when it appears on the viewport.
The sliding cards have absolute position and don’t push any elements.
This comparison is also telling us that lazy loading is not always the best choice. The bad score on the desktop when the cards are hidden is due to the lazy loading of the image that appears on the viewport.
There are no rules that are always valid when we speak about speed optimization. You need always to see the entire situation and test your suppositions. Until you do tests, your suppositions are just suppositions.
I take advantage of the cards above to give you some tips about how to speed up your website. Click on a card to get a tip.
If you want to repeat the tests yourself, measure with https://josemortellaro.it/impact-of-sliding-elements-on-the-cls-cumulative-layout-shift/?no-sliding-cards=1 hiding the cards, and with https://josemortellaro.it/impact-of-sliding-elements-on-the-cls-cumulative-layout-shift/?no-sliding-cards=0 showing the cards.
Using https://josemortellaro.it/impact-of-sliding-elements-on-the-cls-cumulative-layout-shift/ the cards will also be visible, but the page will be served by cache. For a clean comparison, use always the parameter no-sliding-cards at the end of the URL.
So, if you add something that moves in the viewport, it doesn’t always mean a high CLS.
The plugin Oracle Cards that adds the cards to this page doesn’t increase the CLS at all.
You should avoid elements that changing their size push other elements. but you can keep elements that don’t impact the position of other elements.
If you have doubts, measure the performance with and without the sliding elements and decide after seeing the results.
Never renounce something before testing.
